

(Scala code compiles to Java byte code and is fully interoperable with Java and other JVM languages. For example, if we wanted to create a model with just two turtles, one a cat and the other. NetLogo is written mostly in Scala, with some parts in Java. The turtle primitive reports a specific turtle with the given number. create-turtles 2 ask turtle 0 set shape 'cat' ask turtle 1 set shape 'mouse' The turtles primitive reports all the patches in the model. Notice that when we create turtles, the numbering starts with zero. You should use this primitive if you plan on having only a handful of instances of the given model, and would like to be able to. Unlike ls:create-models, ls:create-interactive-models creates models that are visible by default, and have all widgets. NetLogo Web is a version that runs on JavaScript, instead of the JVM, so models may be run in a web browser. For example, if we wanted to create a model with just two turtles, one a cat and the other a mouse, we could write the following code. Like ls:create-models, creates the specified number of instances of the given. Use the File menu's Save command to save the model on your disk in a convenient place. This will give us a 'blank' new model with an empty graphics window and a command center. At its core is a hybrid interpreter/compiler that partially compiles user code to JVM bytecode. Buttons Phase 1: The Button Turtles and the setup Procedure. It is written in Scala and Java and runs on the Java virtual machine (JVM). To change its color, click on the new color.To reshape it, drag the small “handles” that appear on the element only when it is selected.Every turtle is born with 13 attributes (an attribute is a variable encapsulated by a turtle or patch): who. It can represent a frog, cow, person, robot, or any other type of mobile agent. To reshape it, drag the small handles that appear on the element only when it is selected. Of course a turtle doesnt have to represent a real turtle. Creating and editing turtle shapes To move it, drag it with the mouse. I could create one turtle within each postcode boundary but struggling to figureout how can I create number of turtles within each postcode boundary according to the NUMAGENT field from the attribute. I have imported the postcode shapefile in NetLogo and applied postcodes to the patches. first, they move one or two of them at a time forward, plant them firmly to the ground below as an anchor point, then use the muscles in their legs and body to push against that anchor point.īeside above, how do you change the turtle shape in NetLogo? Creating and editing turtle shapes In a NetLogo model turtles are mobile agents. I am trying to create turtles within postcode boundary.


you see, turtles, like most animals, have these things called legs and feet. Regarding this, how do you make a turtle move?
Create turtles netlogo Patch#
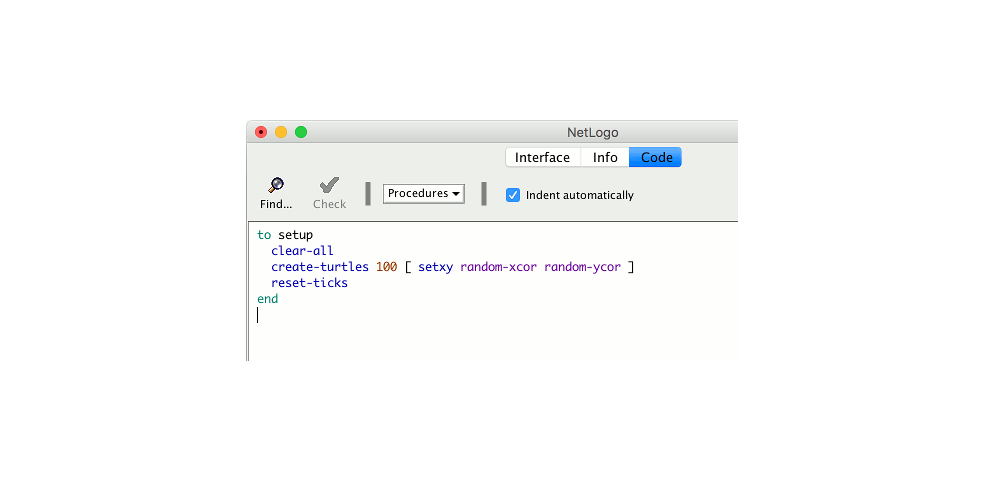
However, it is possible that you want each patch to have one turtle (if I have interpreted your request for cellular automata correctly). Set num-turtles 100 or use a slider to set total turtle numbers This is the corrected version of what you have: breed I could create one turtle within each postcode bounda.

You are doing a create-turtle inside a sprout statement. I am trying to create turtles within postcode boundary.


 0 kommentar(er)
0 kommentar(er)
